| react native android环境搭建,使用vscode和夜神模拟器进行开发(适用于0.67.4及以下版本) | 您所在的位置:网站首页 › android studio怎么在夜神模拟器运行 › react native android环境搭建,使用vscode和夜神模拟器进行开发(适用于0.67.4及以下版本) |
react native android环境搭建,使用vscode和夜神模拟器进行开发(适用于0.67.4及以下版本)
|
前言 react native官网教程 使用的是android studio搭建环境,本篇文章使用vscode和夜神模拟器进行搭建环境 版本说明: 0.67.4 及以下版本直接往下看0.68.0 及以上版本请查看另一篇文章:react native android环境搭建,使用vscode和夜神模拟器进行开发(适用于0.68+版本)1.安装node.js node.js 下载 >= 12 版本 2.下载并安装java-jdk java-jdk,下载 1.8 版本,注意下载的是exe文件 官网下载jdk需要注册登录账号后才能下载,觉得麻烦可以使用华为的镜像站
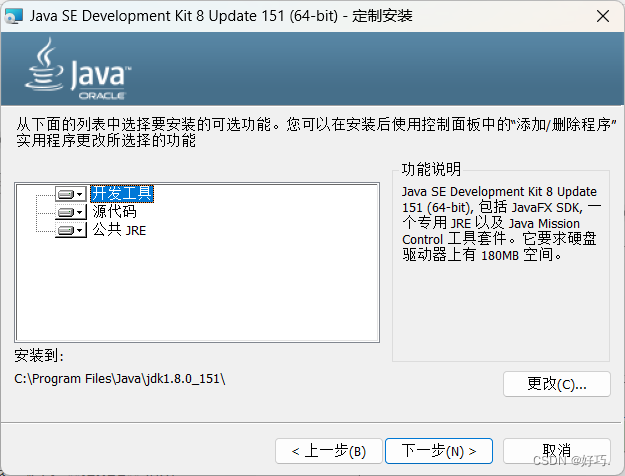
下载后,双击安装,安装时可以修改路径,我这里选择默认路径 注意: 这个安装路径后面配置环境变量需要用到
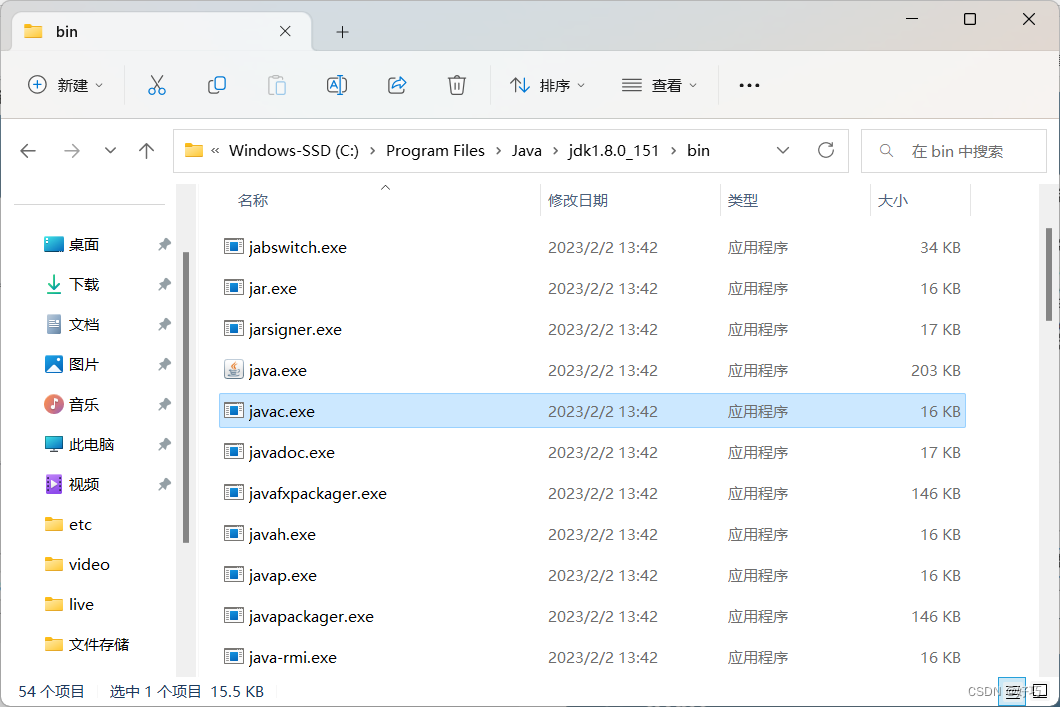
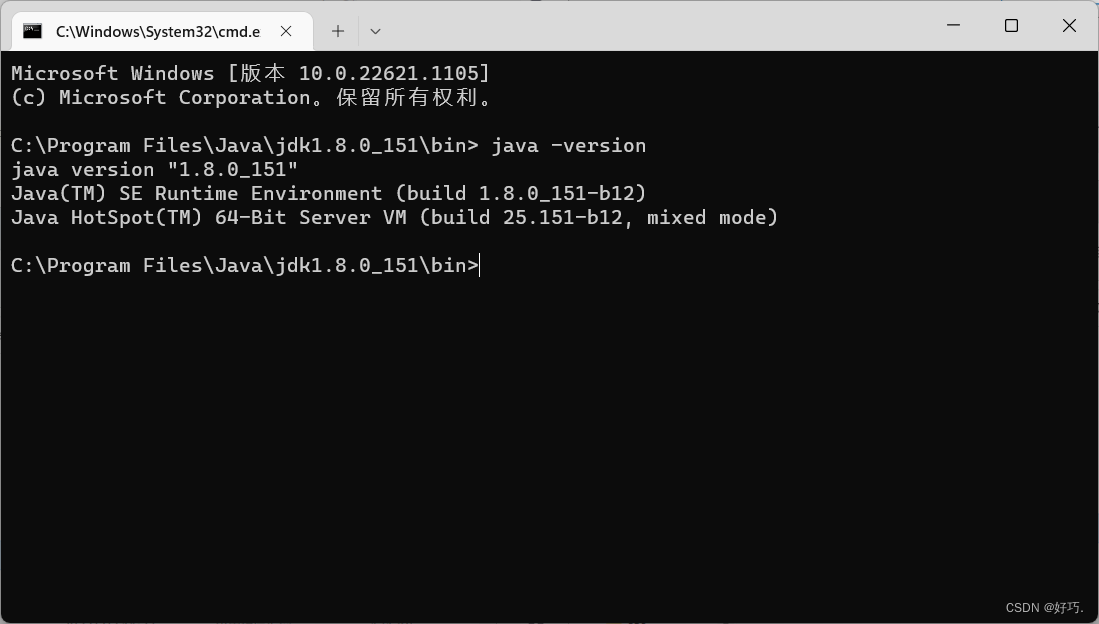
查看Java jdk版本,验证是否安装成功 进入安装路径的 bin 文件夹(javac.exe在这个文件夹中),在命令行中输入 java -version 回车
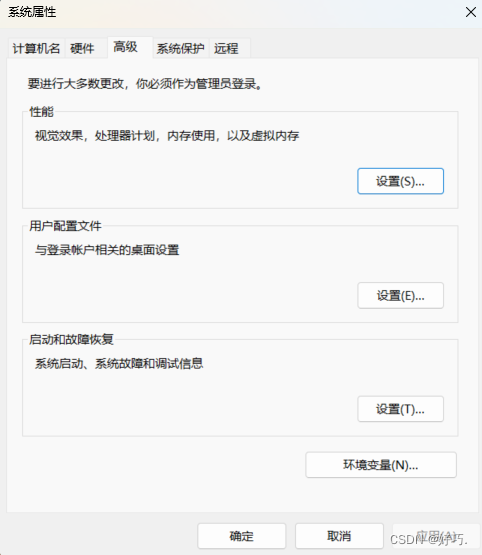
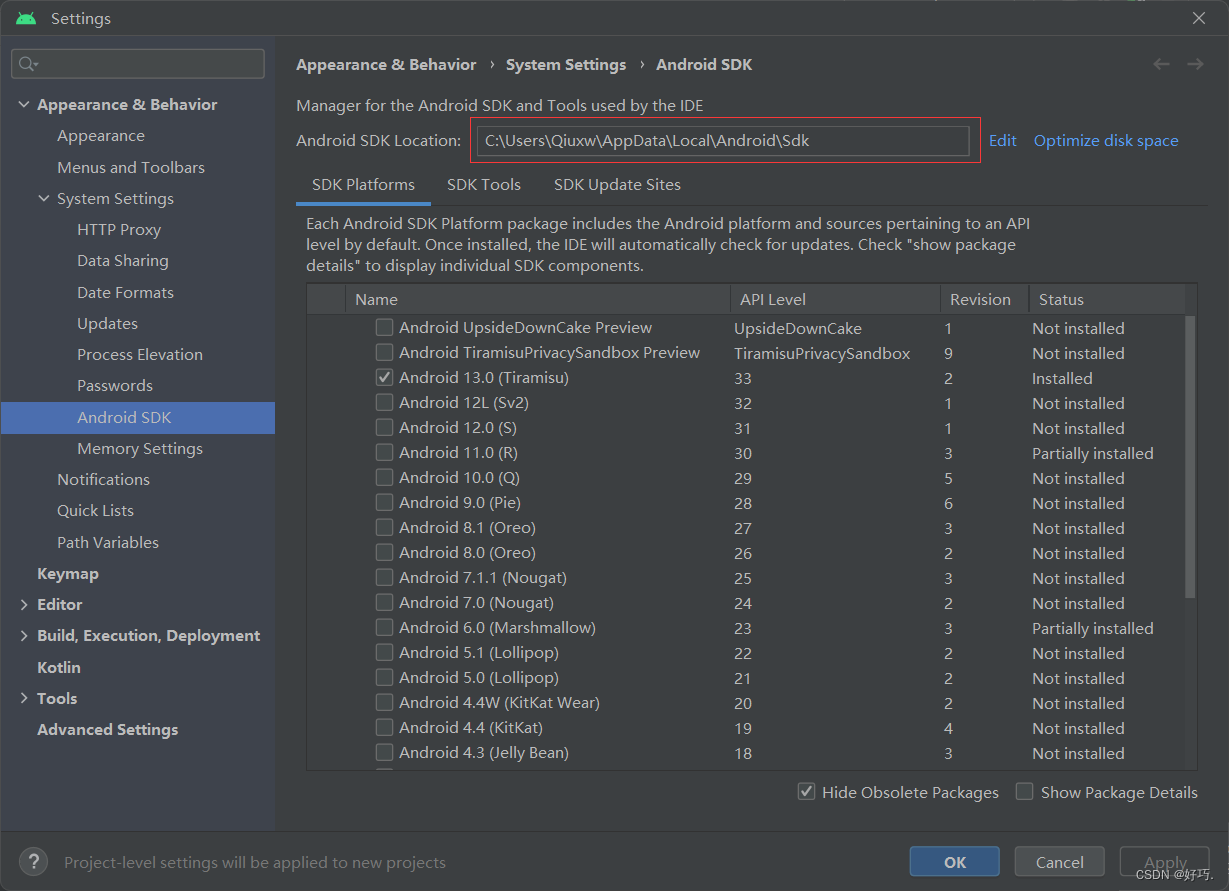
3.安装Android SDK 下载并安装 android studio ,来获得编译Android应用所需的工具和环境,比如Android Sdk (默认会安装最新版本的 Android Sdk) 4.配置环境变量 打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量
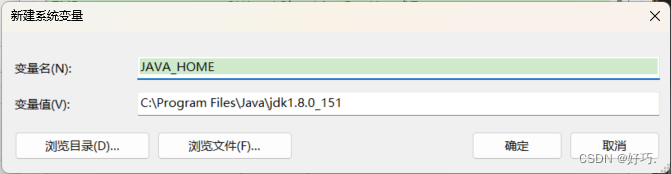
系统变量,点击新建,添加如下几个变量 JAVA_HOME 变量值:java_jdk 安装地址(如果不知道,可以去C盘下找Program Files、Program Files (x86)这两个文件夹,会有一个java文件夹,里边就有jdk)
ANDROID_HOME 变量值:android sdk 安装地址(参考第2、3张图片)
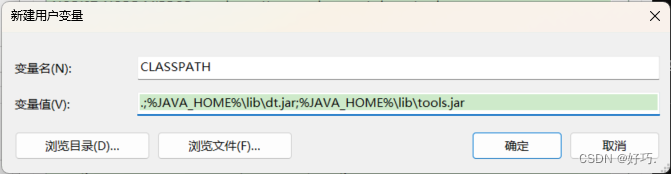
CLASSPATH 变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar (注意前面有一个点)
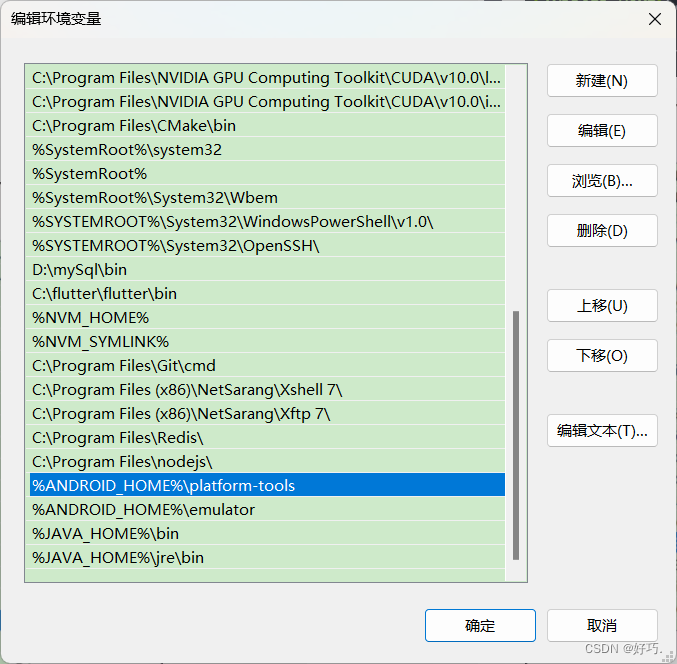
配置系统变量中的Path变量(若已有Path变量则选中编辑,没有的话新建) 在弹出的框中选择新建添加如下 %JAVA_HOME%\bin 要放在 %JAVA_HOME%\jre\bin 前面 %ANDROID_HOME%\platform-tools %ANDROID_HOME%\emulator %JAVA_HOME%\bin %JAVA_HOME%\jre\bin
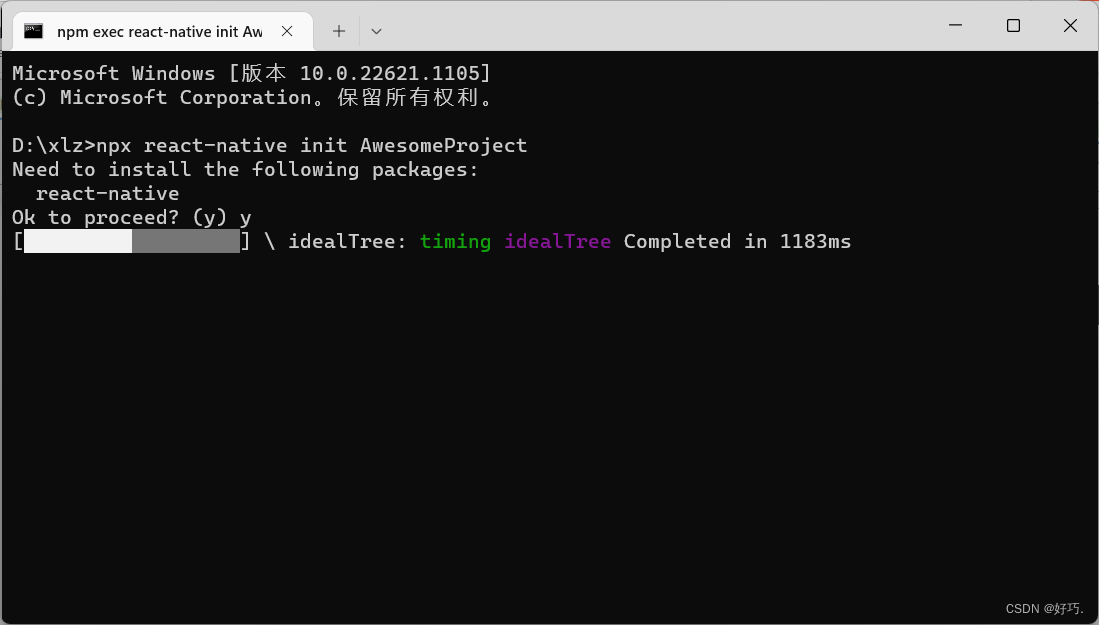
5.初始化项目 npx react-native init AwesomeProject
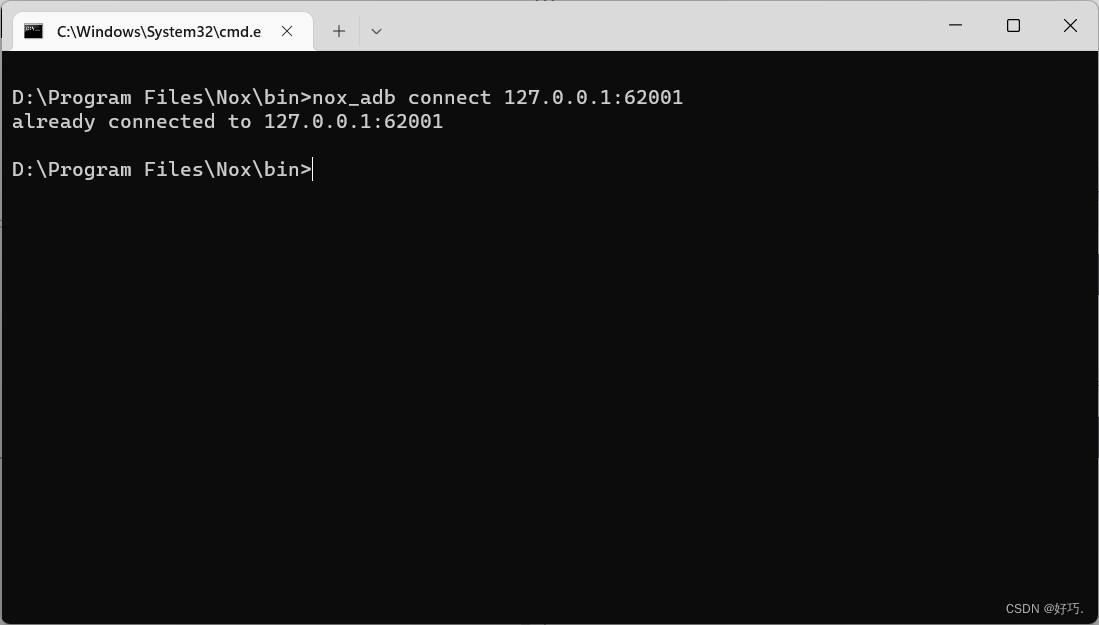
6.安装夜神模拟器并配置 夜神模拟器 连接夜神模拟器 启动夜神模拟器后, 打开安装目录的bin文件夹执行下面的命令,只需执行一次) nox_adb connect 127.0.0.1:62001
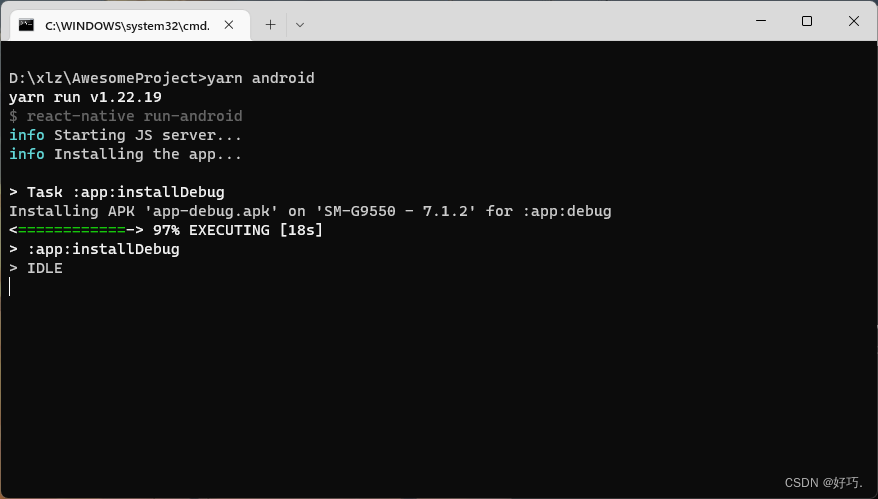
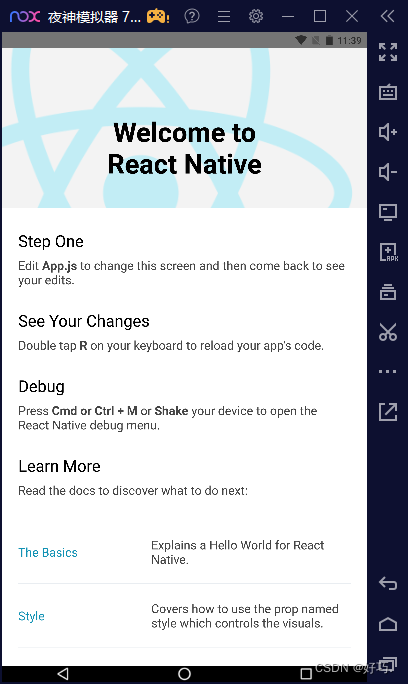
7.启动项目 启动项目前,必须先打开夜神模拟器,否则会报一个找不到模拟器的错误 yarn android将本地app打包成临时包,传输到模拟器
8.遇到问题 android studio中配置的模拟器可以正常启动项目,夜神模拟器中无法启动,请参考 react native 无法连接夜神模拟器,android studio编辑器里的模拟器可以正常启动如果本篇文章对你有帮助的话,很高兴能够帮助上你。 当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。 |
【本文地址】